問題
先日、自分の記事をエゴサしていたところある問題に気づきました。
それは、「アイキャッチ画像」と「記事」が結びついていないという問題です。
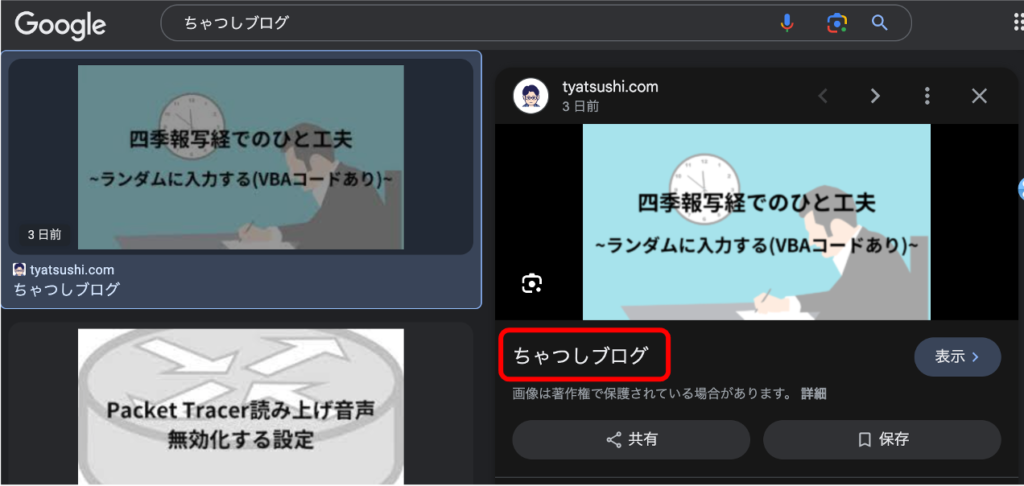
具体的にどういうことかというと、例えば本ブログ名の「ちゃつしブログ」で検索すると、「四季報写経でのひと工夫」という画像が出てきます。
ただ、そのタイトル名 (以下画像の赤枠)を確認してみると、「ちゃつしブログ」と表示されています。これは、ブログのトップページに遷移することを意味します。

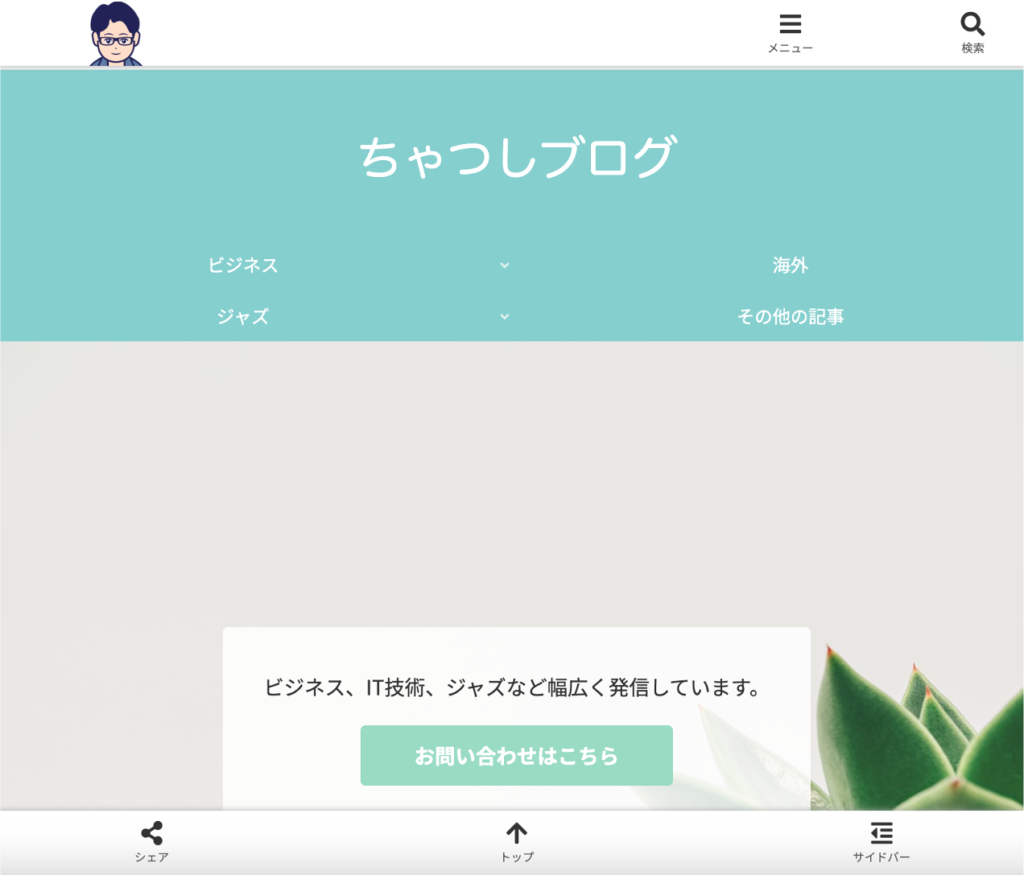
実際に記事にアクセスしてみると、以下のようにトップページに遷移しました。
本当はアイキャッチの画像の通り、「四季報写経の記事」のページに飛んで欲しいのですが、うまくいっていません。

正しい例
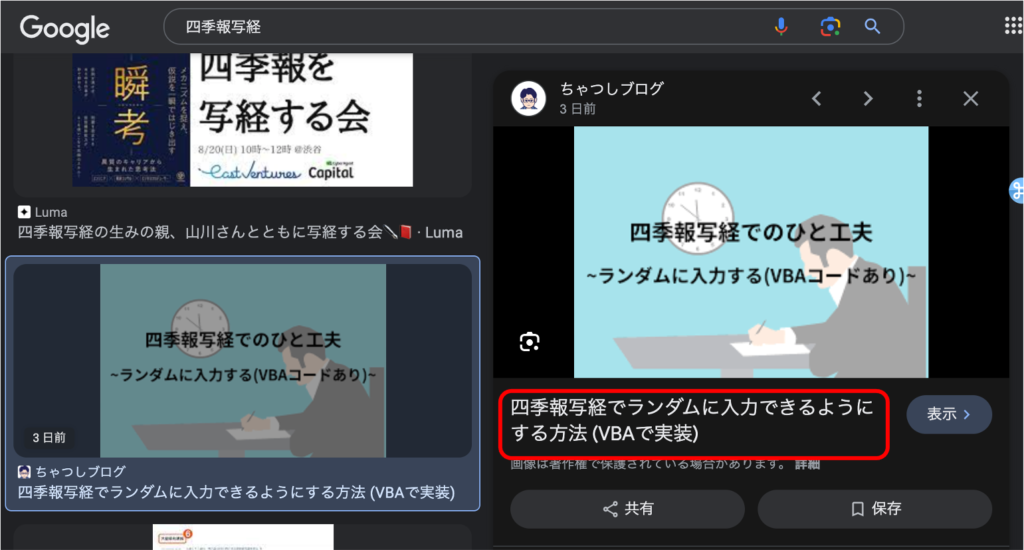
実際にどのように動いて欲しいかというと、以下のように「記事の画像」と「記事」が結びついていれば成功です。
下記では、「四季報写経の画像」と、「四季報写経の記事へのリンク(赤枠で囲んだ部分)」が一致しています。

実際にページにアクセスしてみると、「四季報写経」の記事にアクセスできていることがわかります。

原因と解決策
どうしてこういった問題が起こるのか考え調べてみた結果、行き着いた結論として、
「アイキャッチ画像」と「記事」の関連性をGoogleクローラが認識できていない
ということです。
ではどうすればいいかというと、
Googoleクローラに対して、記事内に設定したアイキャッチ画像をこの記事特有の画像だということを認識させてあげればいい
ということになります。
具体的に何をするかというと、以下の2点になります。
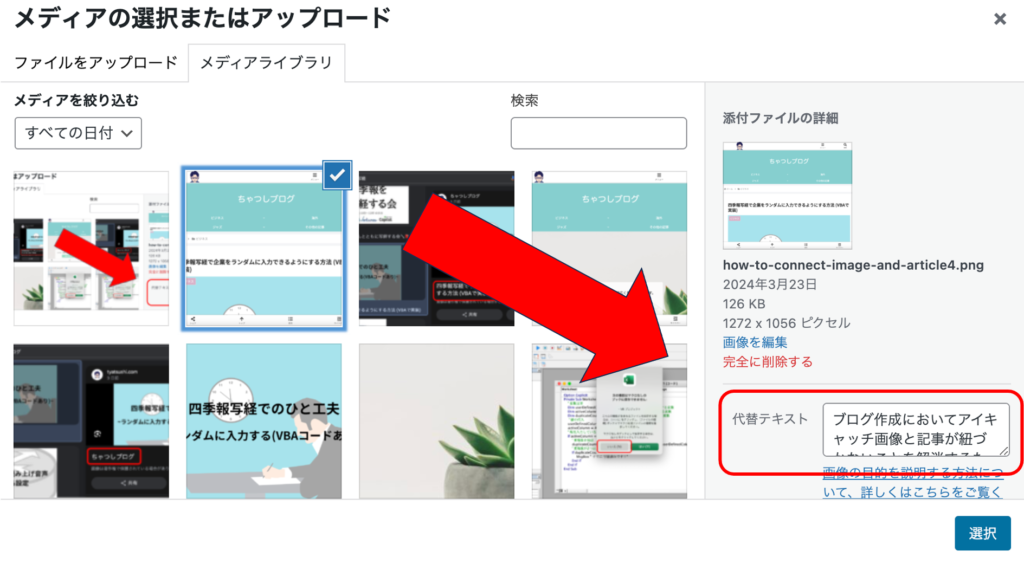
- 画像の名前を記事の内容と関連した名前にする
- 画像の代替テキスト(alt属性)を設定する
1つ目の関して、Google検索セントラル (旧称 Google ウェブマスター)にも以下のように書いてあります。
ファイル名も画像の内容を判断する材料として使用される場合があります。できる限り、簡潔でわかりやすいファイル名を使用してください。
https://developers.google.com/search/docs/appearance/google-images?hl=ja
画像に適当な名前をつけてしまうと、Googleクローラに正しく認識されないので注意してください。
また、ファイル名は日本語で設定すると思わぬ不具合が生じる可能性がありますので、できる限り英語で設定しましょう。
2つ目の「画像の代替テキスト(alt属性)を設定する」に関しても同じくGoogle検索セントラルに以下のように記載があります。
画像に関してより多くのメタデータを提供するうえで最も重要な属性は、代替テキスト(画像について説明するテキスト)です。
https://developers.google.com/search/docs/appearance/google-images?hl=ja
いつも空欄のままで設定している方は、これを機に設定するようにしましょう。
ちなみに代替テキストとは、画像をアップロードしたときに設定する以下のやつですね!

他にも手段はあると思いますが、興味がある方は以下のGoogle検索セントラルを熟読してください。

注意点
最後に一つ注意点をお伝えしなければいけません。
それは上記の設定を行ったとしても、必ずしもアイキャッチ画像と記事内容が紐づくとは限らないという点です。
あくまで紐づく確率を上げるということになります。
「Search Console ヘルプ」でも似たような質問に対し、以下のように回答されていました。
Google画像検索では、それぞれの検索結果と、ユーザーのクエリとの関連性をわかりやすく示すため、タイトルリンクとスニペットを自動的に生成します。
従ってウェブ管理者側で検索結果をコントロールすることはできません。
https://support.google.com/webmasters/thread/171035080
実際に筆者のページでも、上記の対策を行なったとしても紐づかないページがありました。
どうしても紐づかない場合は、Googoleの仕様上どうしようもないため、Googleの仕様改善を待つしかなさそうです。
ただユーザエクスペリエンスの向上という意味で、少しでも紐づく確率を上げる対策となるので、やっていて損はないです。
おわりに
今回は、「アイキャッチ画像」と「記事」が紐づかない問題を解決するための方法を紹介しました。
今回参考にした「Google検索セントラル」はブロガーにとって一番参考になるSEO対策の一次情報です。
今回紹介した使い方以外にもSEO対策になる手法がたくさん掲載されていますので、ユーザエクスペリエンスの高い記事を目指している方は積極的に活用していきましょう〜!
最後まで見ていただき、ありがとうございました!



コメント